Разработването на уеб страници за мобилни устройства или отстраняването на грешки в хибридното ви приложение често е трудно. Но за щастие на хората, които проектират на iOS, започвайки от iOS 6, Apple предлага функция за отдалечен уеб инспектор в iOS.
Web Inspector позволява на разработчиците на уеб и мобилни приложения да използват macOS и OS X Safari Developer Tools за дистанционно отстраняване на грешки в уеб съдържание или хибридни приложения в мобилното Safari на iPad или iPhone.
Това е лесен и практичен начин за отстраняване на грешки, оптимизиране и модифициране на вашите уеб страници или хибридни приложения в iOS. 
За достъп до тези инструменти за разработка активирайте менюто за разработка в разширените предпочитания на Safari на вашия Mac.
Следвайте тези бързи съвети, за да накарате уеб инспектора да работи, за да можете да отстранявате грешки в сайта или приложението си за Safari
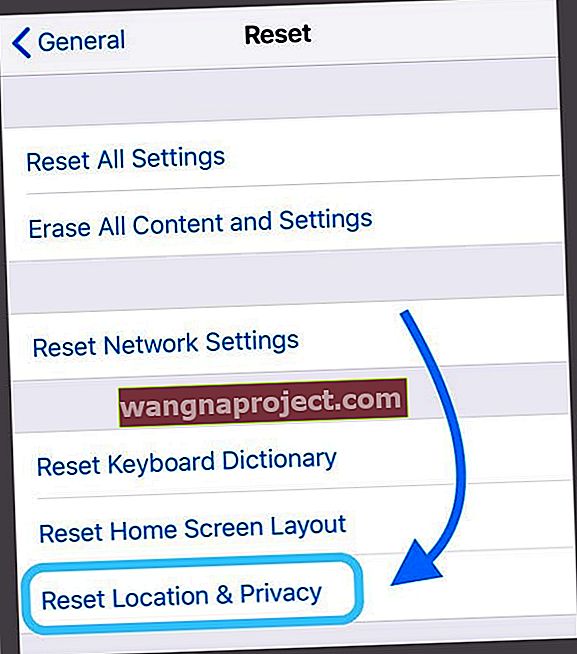
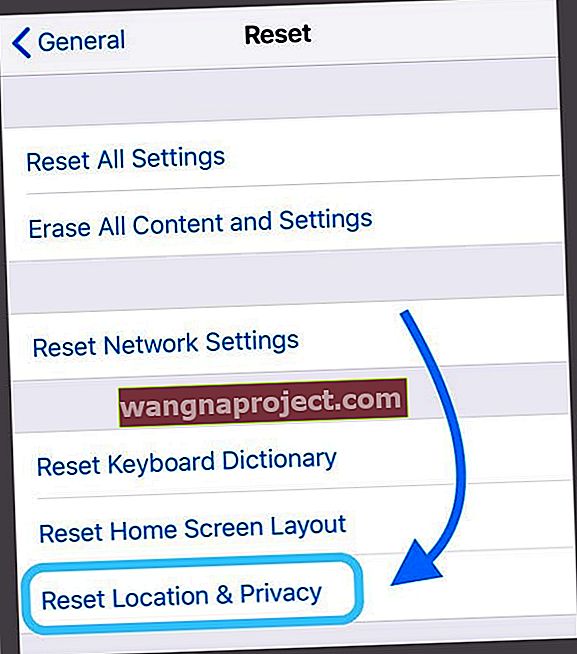
- Нулирайте настройките си за местоположение и поверителност на вашия iPhone, iPad или iPod touch. Отидете в Настройки> Общи> Нулиране> Нулиране на местоположението и поверителността
- Уверете се, че сте влезли в същия Apple ID на компютъра като вашия iPhone, iPad или iPod touch
- Включете синхронизирането на Safari iCloud както за компютъра, така и за всеки iPhone, iPad или iPod touch
- На iPhone или iPad отидете в Settings> Safari> Advanced и превключете на Web Inspector
- На компютъра отворете Safari и отидете в менюто Safari> Предпочитания> Разширени и поставете отметка Показване на менюто за разработка в лентата с менюта
Mac компютър задължително
За съжаление хора от Windows, но уеб инспекторът на Safari е съвместим само с Mac!
Използвайте същия Apple ID и iCloud Sync!
Уверете се, че и вашият iDevice, и вашият Mac са влезли с един и същ Apple ID и че сте включили Safari в iCloud.
За вашия iDevice: Настройки> Профил на Apple ID> iCloud> Safari > включен
За вашия Mac: Меню на Apple> Предпочитания на системата> Apple ID или iCloud> Safari> Отметка
И проверете дали Safari също е същата версия
Уверете се, че Safari на вашия Mac е същата версия като Safari на вашия iDevice. Може да се наложи да актуализирате вашата версия на iOS или вашата версия на Safari, работеща на вашия Mac.
Нулирайте настройките си за местоположение и поверителност
- Отидете в Настройки> Общи
- Изберете Нулиране
- Изберете да нулирате местоположението и поверителността

Pro Keyboard ShortCut Съвет на Mac за уеб разработчици
Ако натиснете CTRL + Command + R в Safari, можете да видите как да изглежда уебсайт на конкретно устройство, като изберете устройството.
 Превключете клавишната комбинация, за да излезете от изгледа на уеб разработчика.
Превключете клавишната комбинация, за да излезете от изгледа на уеб разработчика.
Използвайте Web Inspector за отстраняване на грешки в мобилния Safari
1. На вашия iPad, iPhone или iPod touch докоснете Настройки> Safari> Разширени и превключете на Web Inspector. И активирайте JavaScript, ако вече не е включен
2. На вашия Mac стартирайте Safari и отидете в менюто Safari> Предпочитания> Разширени и след това проверете „ Показване на менюто за разработка в лентата с менюта “, ако още не сте го направили
3. Свържете вашето iOS устройство към вашия Mac чрез USB кабела. Това е от решаващо значение - трябва да свържете устройствата ръчно, като използвате кабел. Не работи през WiFi!
4. Сега на вашия iPad отворете уебсайта, който искате да отстраните, след това на вашия Mac отворете Safari и отидете в менюто „ Develop “. Вече виждате своя iDevice, който сте свързали с вашия Mac. Ако нямате отворена страница на вашия iDevice, ще видите съобщение „Няма проверявани приложения“.
5. Сега отстранете грешките на страницата, която е отворена в мобилния Safari, точно както бихте отстранили грешки на Mac, инспектирате DOM елементи, модифицирате CSS, измервате производителността на страницата и стартирате Javascript команди.
Използвайте инструмента за отстраняване на грешки, за да ви помогне да намерите причината за грешки в JavaScript на вашата уеб страница. Можете да добавяте точки на прекъсване, да отстранявате грешки в javascript и да проверявате стойността на променливите по време на изпълнение.
Safari също така трябва да открива всички грешки в CSS, HTML и JavaScript. И ще видите подробностите за всяка грешка в дебъгера.
iDevice не се показва в менюто за разработка в Safari?
- Изчистете кеша и бисквитките на Safari
- Актуализирайте Safari на вашия Mac и iDevice, ако има налична актуализация
- Ако стартирате бета версия на iOS или macOS, може да се наложи да стартирате най-новата бета версия на всички устройства
- Опитайте друг кабел и / или порт на вашия Mac. Уверете се, че кабелът е истински светкавичен кабел на Apple или MFI сертифициран (направен за iPhone)
- Проверете дали Web Inspector е включен. Актуализациите на iOS понякога превключват това обратно към настройката по подразбиране OFF Така че просто не забравяйте да проверите Настройки> Safari> Разширени> Web Inspector
- Опитайте да изключите Web Inspector, изчакайте 10 секунди и включете отново
- Вместо това опитайте браузъра Safari Technology Preview
- Излезте от Safari на вашия Mac и го рестартирайте. Вижте дали Safari на Mac тогава разпознава вашето устройство и позволява отстраняване на грешки
- Проверете дали не използвате режима за частно сърфиране на Safari, ако вашият iDevice се появи само за кратко в менюто за разработка на Safari и след това изчезне
- Отворете Monitor Monitor и проверете какво се случва със Safari
Съвети за читатели 
- Ако използвате по-стара iDevice с iOS 6 или по-стара версия, уеб браузърът Safari на вашето устройство има собствена вградена конзола за отстраняване на грешки! Просто отворете конзолата за отстраняване на грешки на Safari, като отидете в Settings > Safari > Developer > Debug Console