Любопитни ли сте в мрежата и искате да надникнете в изходния код на който и да е уебсайт в интернет? Ако е така, не сте сами. Един от най-честите въпроси, които виждаме, е как да преглеждаме HTML кодовете от ВСЯКА уеб страница на iPhone (или друг iDevice – iPad или iPod Touch.) За щастие имаме решение благодарение на разработчика Роб Флаерти! Тази статия описва стъпките, необходими за преглед на изходния код (HTML, CSS, JavaScript и др.) За всяка уеб страница на вашите iDevices, включително iPad, iPhone или iPod touch. И най-хубавото е, че не се изисква приложение!
Как да преглеждам HTML изходните кодове на iDevices
8 лесни стъпки, за да видите изходните HTML кодове
- Докоснете Safari (iPhone, iPod или iPad), ако още не е отворен, и посетете тази страница. Този метод работи и за Chrome
- Изберете бутона за споделяне (известен също като бутон за действие):

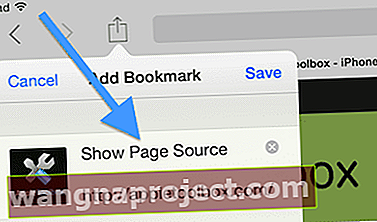
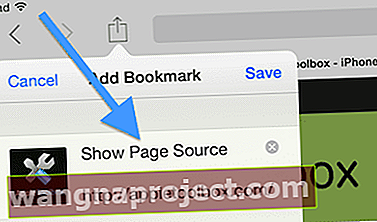
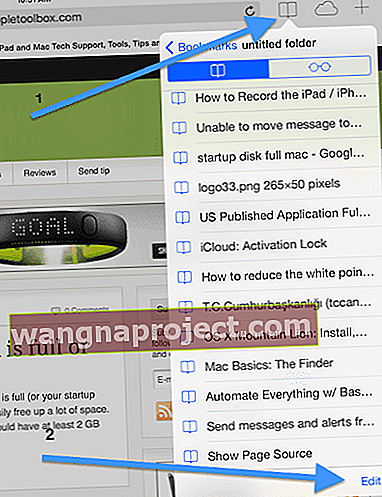
- Докоснете отметка :

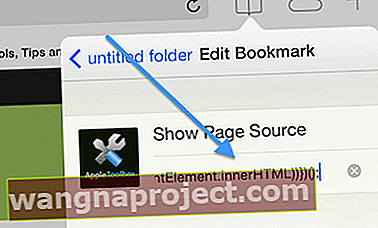
- Изберете полето за име и натиснете иконата X, за да го изчистите и го наречете „Показване на източника на страница“ и след това докоснете „Запазване“

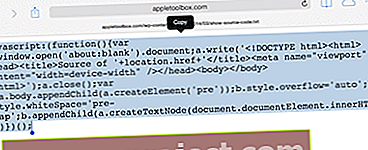
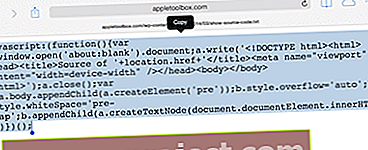
- Сега посетете тази страница и изберете всички и копирайте javascript кода: ( кредитен код: Роб Флаерти )

- Уверете се, че кодът, който копирате от сайта на Роб, изглежда по същия начин (но копирайте от тази страница НЕ отдолу):
- javascript: (function () {var a = window.open ('about: blank'). document; a.write ('Source of' + location.href + ''); a.close (); var b = a. body.appendChild (a.createElement ('pre')); b.style.overflow = 'auto'; b.style.whiteSpace = 'pre-wrap'; b.appendChild (a.createTextNode (document.documentElement.innerHTML) )}) ();
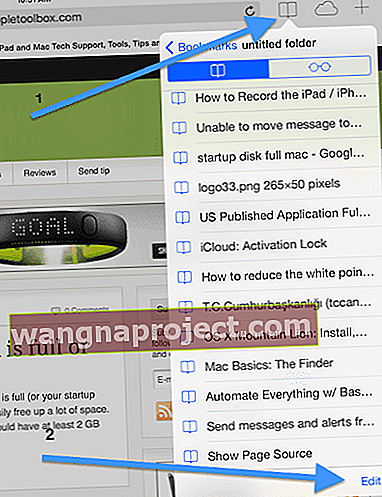
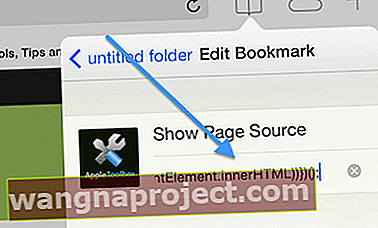
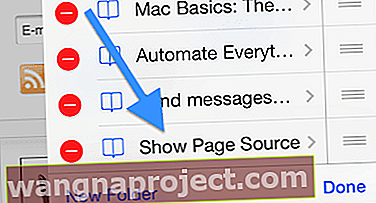
- Докоснете иконата на отметки и докоснете Редактиране :

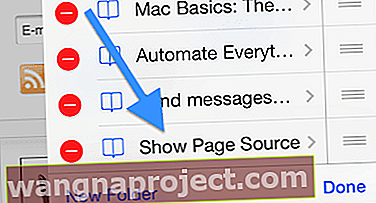
- Изберете маркера „Показване на източника на страница“, който току-що създадохте в стъпка # 4:

- Докоснете Адресното поле и натиснете иконата X, за да го изчистите, след което поставете кода на javascript, който сте копирали в стъпка # 5; след това докоснете Готово

Това е! Сега можете да използвате отидете на която и да е уеб страница, използвайки мобилното Safari (и Chrome) на вашия iDevice (iPhone, iPod или iPad), докоснете иконата на отметките , след това докоснете Показване на показалеца на страницата на страницата и се отваря нов прозорец, показващ изходния код на уеб страница. Страхотно и лесно!
Крайни резултати за преглед на HTML изходни кодове


И, разбира се, има приложение за това!
Ако не ви харесва идеята да преминете през куп ръчни стъпки, App Store предлага няколко приложения, които вършат работата вместо вас! Потърсете приложения на трети страни като View Source, Source for Webpage, Source Browser и подобни приложения, които ви позволяват да преглеждате HTML изходния код. С тези приложения получавате достъп до целия HTML код на вашия любим сайт, CSS, а в някои приложения и до всеки Javascript. Някои от тези приложения дори предлагат разширение Safari за устройства с iOS и включват вградено подчертаване на синтаксиса и функции за търсене! 
С тези приложения преглеждането на изходния код е плавен процес в една стъпка. Просто въведете URL и веднага вижте изходния код зад него. Или използвайте разширението Safari на приложението и сърфирайте в мрежата, както обикновено. След това, когато искате да видите източника за текущата си страница, всичко, което трябва да направите, е да докоснете иконата Action и да изберете View Source. Лесно е да копирате текста на картона си за използване в други приложения или дори да го изпратите като имейл.